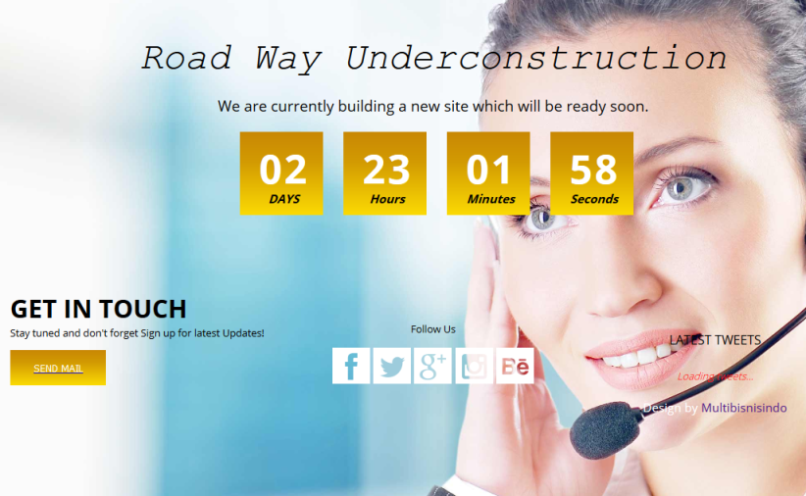
Mendesain Halaman Maintenance atau Underconstruction
- Administrator
- Undermaintenance countdown, Underconstruction countdown,
- 4493 Kali Dilihat
- 0 Komentar
Artikel ini sebagai jawaban atas pertanyaan rekan, yang pernah saya lihat di group tentang halaman mode maintenance dengan countdown.
Area kerja dan yang dibutuhkan dalam mendesain atau membuat source mode maintenance atau underconstruction countdown adalah sebagai berikut:
⇒ css -- jquery.countdown.css
-- style.css
-- index.html (403)
⇒ js -- jquery.countdown.js
-- jquery.min.js
-- script.js
-- index.html (403)
⇒ images -- bg.jpg
-- img.png (icon SOSMED)
-- index.html (403)
-- maintenance.php
-- index.html (403)
Proses Penyesuaian dan Instalasi:
1. Penyesuaian
Bukalah file maintenance.php lalu sesuaikan Link Url yang ada disana, diantaranya"
Email:
<a href="mailto: admin@multibisnisindo.com"> Rubah menjadi <a href="mailto: mail@email-anda.com"> MEDSOS:
<p>Follow Us</p>
<li><a target="_blank" href="https://www.facebook.com/multibisnisindo" class="facebook"> </a></li>
<li><a target="_blank" href="https://twitter.com/JohanesWahyoe/lists/multibisnisindo" class="twitter"> </a></li>
<li><a target="_blank" href="https://www.google.com/+Multibisnisindowebdevelopment" class="gp"> </a></li>
<li><a target="_blank" href="https://www.instagram.com/multibisnisindo/" class="instagram"> </a></li>
<li><a target="_blank" href="https://www.behance.net/multibisnisindo" class="behance"> </a></li> Silahkan sesuaikan Link URL MEDSOS.
Credit:
<p>Design by <a href="https://www.multibisnisindo.com">Multibisnisindo</a></p> Silahkan sesuaikan, tapi jika tidak keberatan biarkan mengarah kepada multibisnisindo sebagai pembuatnya.
Waktu berjalan mundur, defaultnya saya seat dalam 5-hari. Tapi jika ingin dirubah jumlah harinya silahkan buka:
js/jquery.countdown.js dan perhatikan baris ke 12:
var days = 12*60*60,
Kode js diatas menunjukan maintenance akan dilakukan selama 5 hari.
var days = 06*60*60,
Kode js diatas menunjukan maintenance akan dilakukan selama 11 hari.
var days = 24*60*60,
Kode js diatas menunjukan maintenance akan dilakukan selama 2 hari. INSTALASI
1. Bukalah folder utama website anda, dimana terletak file maintenance.php
Localhost: namawebsite
Hosting/Cpanel: (public_html)
Hapus maintenance.php yang ada disana(default), lalu upload/ganti dengan maintenance.php yang berada di folder ini.
2. Upload juga folder css, js, dan images pada folder utama website anda.
Jika mengalami kesulitan silahkan hubungi saya melalui kontak atau melalui form komentar.
Download Source Under Maintenance Countdown.