Cara Mengatasi Google Maps Tidak Tampil
- Administrator
- , , , , Verify Ownership,
- 10231 Kali Dilihat
- 0 Komentar
Google Maps Tidak Tampil?!
geocode dan alamat yang tepat sesuai penempatan yang dibuat melalui halaman bisnis google plus.Oops! Something went wrong.
- Menambahkan dan membuat halaman bisnis di google plus, serta menempatkan geocode lokasi bisnis, dilanjutkan dengan melakukan konfirmasi. Ini membutuhkan waktu paling cepat 2 pekan, karena pihak google akan mengirimkan kartu pos yang berisi kode untuk mengkonfirmasi halaman bisnis dan letak bisnis esuai pada saat dibuat halaman bisnis.
- Membuat ID dan API key di https://developers.google.com/maps/ dilanjutkan pembuatan credensial.
Setelah melakukan hal diatas, peta google juga tidak akan langsung tampil, melainkan masih harus menunggu sampai disetujui google.
Bagi anda pengguna theme chingsy dan zagi news:
- Pastikan juga setting file index.php dan contact.php pada bagian script peta sudah benar.
- Pastikan geocode dan alamat pada dashboard admin sesuai penempatan pada google maps untuk halaman bisnis.
Cara Mengatasi Peta Google Map tidak Tampil
Solusi lain untuk mengatasi peta google map tidak tampil adalah sebagai berikut:
- Kunjungi https://www.google.co.id/maps/place/ dan cari letak alamat yang anda ingin tampilkan, kemudian dapatkan geocode dari hasil pencarian tersebut. Jika pada hasil alamat yang di tentukan sudah memiliki
PIN, klik kanan padaPINlalu pilih "Ada apa disini?". Jika pada hasil peta yang diharapkan belum memiliki PIN, copy URL dari address bar, pada url tersebut anda akan mendapatkan geocode. - Kunjungi https://developers.google.com/maps/, klik > Web > Klik Get A Key > Klik kanan pada "
geo console". Sementara terbuka tab baru, pada halaman dimana anda dapatkan API Key > > Klik API Consol > Klik FINISH. Pada Api Consol buatlah Credential, gunakan perujuk HTTP Referer, dan tambahkan URL Website anda tanpa https://
Hanyanama-domain.comatau dengan tambahan www, sehingga menjadiwww.nama-domain.com - Konfirmasi nama domain yang telah anda tambahkan pada tab selanjutnya.
- Pada tab baru yang sudah terbuka, buatlah sebuah credensial > pilih "Perujuk HTTP(Situs Web)".
- Tambahkan URL domain anda tanpa https:// dan tanpa www, hanya alamat domain > Klik Simpan.
- Kembali pada halaman sebelumnya > Klik
Google Maps JavaScript API> KlikCreate a Map with a MarkeatauVisualize Data. - Jika anda memilih Map with marker, dapatkan script seperti tampak dibawah:
-
<h3>My Google Maps Demo</h3> <div id="map"></div> <script> function initMap() { var uluru = {lat: -25.363, lng: 131.044}; var map = new google.maps.Map(document.getElementById('map'), { zoom: 4, center: uluru }); var marker = new google.maps.Marker({ position: uluru, map: map }); } </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script>Ganti nilai
{lat: -25.363, lng: 131.044};dengan geocode yang anda dapatkan pada langkah point ke 1. Dan ganti teksYOUR_API_KEYdengan API KEY yang anda dapatkan pada langkah point ke 2. - Jika anda memilih visualize data, dapatkan script seperti tampak dibawah:
-
<div id="map"></div> <script> var map; function initMap() { map = new google.maps.Map(document.getElementById('map'), { zoom: 2, center: new google.maps.LatLng(2.8,-187.3), mapTypeId: 'terrain' }); // Create a <script> tag and set the USGS URL as the source. var script = document.createElement('script'); // This example uses a local copy of the GeoJSON stored at // https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp script.src = 'https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js'; document.getElementsByTagName('head')[0].appendChild(script); } // Loop through the results array and place a marker for each // set of coordinates. window.eqfeed_callback = function(results) { for (var i = 0; i < results.features.length; i++) { var coords = results.features[i].geometry.coordinates; var latLng = new google.maps.LatLng(coords[1],coords[0]); var marker = new google.maps.Marker({ position: latLng, map: map }); } } </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script>Ganti nilai
LatLng(2.8,-187.3),dengan geocode yang anda dapatkan pada langkah point ke 1, ganti juga teksYOUR_API_KEYdengan API KEY yang anda dapatkan pada langkah point ke 2. - Tempel script yang telah anda sesuaikan tersebut pada file contact.php dari theme yang anda gunakan.
UPDATE
Setelah mempelajari dan meninjau di beberapa kasus yang di hadapi para developer, bahwasanya selain hal-hal diatas harus dilakukan secara benar dan seksama. Supaya peta google map pada halaman kontak atau pada website dapat tampil, maka pengelola, pemilik, atau web master juga harus melakukan verifikasi website ke google webmaster tool.
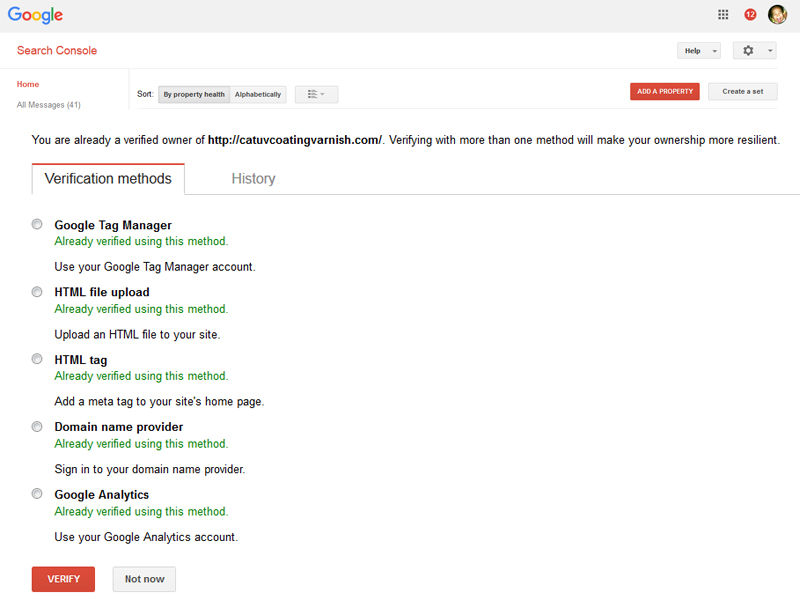
Tambahkan situs anda disana dengan klik tombol pada sisi kanan atas berwarna merah "ADD PROPERTY", masukan url situs lengkap lalu klik "ADD". Setelah itu anda akan dibawa pada halaman dimana anda harus memverifikasi situs.
Setelah semua proses diatas anda lakukan dengan benar, maka pada saatnya peta google map pada halaman kontak akan tampil.
Sudah berusaha dengan Berbagai cara dan tidak berhasil? Silahkan Gunakan Jasa Service/Maintenance!
Cara Verifikasi Website Menggunakan Kode Google Analytics
Melakukan Verifikasi Situs Web Dengan Menggunakan Google Analytics Untuk melakukan verifikasi situs web atau blog menggunakan metode google...
Cara mengetahui dan mengatasi link error 404 atau Blank
Cara mengetahui dan mengatasi link error 404 atau Blank UPDATE Link error 404 atau blank yang dimaksudkan dalam artikel ini adalah link yang telah...