Cara instal plugin emoticons pada editor tinymce
- Administrator
- Editor tinymce, Plugin, Emoticons
- 3289 Kali Dilihat
- 0 Komentar
Cara instal plugin emoticons pada editor tinymce
Keberadaan plugin emoticons pada sebuah blog atau website sebenarnya tidak terlalu penting, karena hanya bersifat sebagai kesenangan saja. Namun demikian terkadang kita juga memiliki keinginan untuk menambahkan emoticons pada apa yang sedang kita tulis, dengan tujuan untuk menunjukan atau menggambarkan apa yang sedang kita rasakan.
Dan berikut adalah Cara instal plugin emoticons pada editor tinymce, sehingga anda dapat menambahkan emoticons pada artikel yang sedang anda buat.
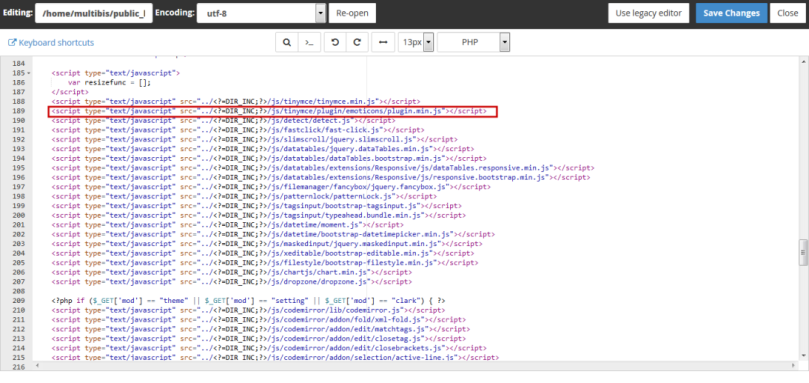
Silahkan buka root_directory/po-admin/admin.php, copy kode dibawah dan tempel pada bagian pemanggil js:
<script type="text/javascript" src="../<?=DIR_INC;?>/js/tinymce/plugin/emoticons/plugin.min.js"></script>
Gambar 1.1 Instal plugin.min.js
Lalu silahkan gulir kebawah, pada bagian javascript editor tinymce. Pada baris toolbar1 atau toolbar2 silahkan tambahkan "emoticons", demikian juga lakukan hal yang sama pada javascript editor tinymce yang ke 2. Perhatikan gambar 1.2
![]()
Gambar 1.2 Cara Instal Plugin Emoticons pada Editor Tinymce
Sekarang silahkan simpan perubahan tersebut, lalu silahkan login sebagai admin dan buka editor tinymce. Jika anda telah berhasil maka akan tampak seperti pada gambar dibawah, untuk menggunakan emoticons anda tinggal klik saja.
![]()
Gambar 1.3 Plugin Emoticons Pada Editor Tinymce
Sekarang pada editor tinymce telah terinstal emoticons dan terdapat 16 pilihan emoticons yang dapat anda gunakan. Dan jika emoticons yang anda inginkan tidak terdapat disana, maka anda dapat menambahkan.
Bagaimana cara menambahkan emoticons?
- Silahkan unduh paket emoticons
- Extract emoticons yang telah anda unduh pada
root_directory/po-includes/js/tinymce/plugins/emoticons/img - Rubah nama emoticon menjadi smiley-namaemoticon1.gif, smiley-namaemoticon2.gif, smiley-namaemoticon3.gif, dan selanjutnya.
- Emoticon harus dirubah menjadi gif
- Silahkan buka file
plugin.min.jsyang berada diroot_directory/po-includes/js/tinymce/plugins/emoticons/plugin.min.js - Pada file plugin.min.js terdapat kode script berikut:
r=[["cool","cry","embarassed","foot-in-mouth"],["frown","innocent","kiss","laughing"],["money-mouth","sealed","smile","surprised"],["tongue-out","undecided","wink","yell"]]Tambahkan masing-masing nama emoticons yang telah anda buat pada kode script tersebut seperti contoh dibawah ini:
r=[["cool","cry","embarassed","foot-in-mouth"],["frown","innocent","kiss","laughing"],["money-mouth","sealed","smile","surprised"],["tongue-out","undecided","wink","yell"],["namaemoticon1","namaemoticon2","namaemoticon3","namaemoticon4"],["namaemoticon5","namaemoticon6","namaemoticon7","namaemoticon8"]]Berikut adalah contoh penggunaan emoticons: ![]()
![]()
Cara Membuat Plugin WordPress untuk Menambahkan Atribut Alt dan Deskripsi Media Gambar Secara Masal
Pengoptimalan SEO pada gambar adalah aspek penting dalam menjaga kualitas situs web, terutama untuk memastikan gambar dapat diindeks dengan baik oleh...
Bagaimana cara membuat plugin wordpress sebagai pembelajaran untuk pemula
Untuk membuat sebuah plugin WordPress, Anda dapat mengikuti langkah-langkah berikut: Buat folder untuk plugin Anda di dalam direktori...

.png)


